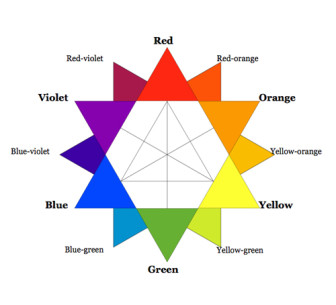
Ý NGHĨA CỦA MÀU SẮC
Màu sắc trong thiết kế mang tính chủ quan, nó gây ra sự phản ứng như thế này ở một người nhưng có thể gây ra sự phản ứng hoàn toàn khác ở một người khác. Đôi khi nó tùy thuộc vào tính cách, và khi khác nó còn phụ thuộc vào phông nền văn hóa. Lý thuyết màu tự nó là một khoa học. Học cách làm sao mà màu sắc có thể tác động đến những người khác nhau, một cá nhân hay một tập thể, là một trong những cách bạn xây dựng sự nghiệp. Có nhiều thứ phải học, đôi khi chỉ đơn giản như thay đổi sắc màu và sắc độ của màu sắc có thể hoàn toàn thay đổi cảm xúc. Văn hóa khác biệt đôi khi làm cho cái gì đó có ý nghĩa tích cực, hạnh phúc ở nước này trở nên tiêu cực và chán nản ở nước khác

Đây là phần thứ nhất trong bộ 3 phần về Lý Thuyết Màu. Ở đây chúng ta sẽ bàn về ý nghĩa đằng sau những bộ màu sắc, và đưa một vài ví dụ về cách ứng dụng chúng (cùng với một số phân tích)
Trong phần 2, chúng ta sẽ bàn về Hue (Độ bão hòa màu), Chroma (Sắc màu), value, saturation, tones, tints và shades tác động tới cách chúng ta nhận thức màu sắc. Và cuối cùng, trong phần 3, chúng ta sẽ bàn tới việc làm cách nào để tạo ra những bảng màu (Palettes) hiệu quả cho thiết kế của bạn.
MÀU NÓNG

Màu nóng bao gồm đỏ, cam và vàng, và sự kết hợp của 3 màu này. Đó là màu của lửa, của lá mùa thu, hoàng hôn và bình minh, chúng thể hiện năng lượng, nhiệt huyết và sự lạc quan
Đỏ và vàng đều là những màu cơ bản, ở giữa chúng là màu cam, điều đó còn có nghĩa là những màu nóng đều được tạo ra từ màu nóng chứ không được tạo ra bởi sự kết hợp của màu nóng và màu lạnh. Dùng màu nóng trong thiết kế thể hiện sự đam mê, hạnh phúc, nhiệt tình và năng lượng.
MÀU ĐỎ (MÀU CƠ BẢN)

Đỏ là một màu rất nóng, nó liên hệ với lửa, bạo lực và chiến tranh, nó cũng đồng thời thể hiện cả tình yêu và đam mê. Trong suốt chiều dài lịch sử, màu đỏ được kết nối với cả quỷ dữ lẫn thiên thần. Màu đỏ có thể tạo ra những tác động vật lý lên con người, tăng huyết áp và nhịp thở.
Nó cũng được dùng để thể hiện sự tăng cường trao đổi chất của con người. Màu đỏ có thể hiện sự tức giận nhưng cũng đồng thời thể hiện sự quan trọng (hãy nghĩ tới thảm đỏ trong mỗi sự kiện hoặc lễ trao giải). Màu đỏ cũng dùng để chỉ ra sự nguy hiểm (đó là lý do tại sao mà đèn dừng lại lại là đèn đỏ và hầu hết những bảng cảnh báo nguy hiểm đều màu đỏ)
Bên ngoài của thế giới phương tây, màu đỏ còn có nhiều ý nghĩa khác, ví dụ, ở Trung Quốc, màu đỏ thể hiện sự thịnh vượng và hạnh phúc. Nó cũng đồng thời được dùng để đem lại may mắn, Trong những nền văn hóa phương đông khác, màu đỏ được mặc bởi cô dâu trong ngày cưới của họ. Ở Nam Phu,màu đỏ lại là màu của sự đau buồn. Màu đỏ cũng đồng thời thể hiện chủ nghĩa cộng sản. Màu đỏ trở nên màu thể hiện ý thức phòng tránh AIDS ở Châu Phi dựa vào sự phổ biến của [RED] CAMPAIN (Chiến dịch phòng tránh AIDS “RED”)
Trong thiết kế, màu đỏ thể hiện là một màu quyền lực, nó có thể tạo ra một hiệu ứng quá mạnh nếu dùng quá nhiều trong thiết kế, đặc biệt là khi dùng màu đỏ tinh khiết. Đỏ có thể trở nên rất linh hoạt, với màu sáng thì thể hiện năng lượng nhiều hơn còn với màu đỏ tối thì thể hiện sức mạnh và sự thanh lịch.
Ví dụ

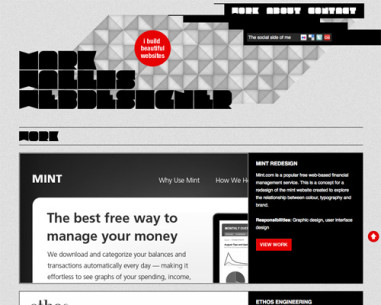
Sắc đỏ tối trong thiết kế này tạo ra sức mạnh và cảm giác thanh lịch cho trang web

Màu đỏ mạnh làm điểm nhấn bật lên với nền đen, tạo ra cảm giác sức mạnh và cảm xúc cao cho trang web

Màu đỏ sang trong trang này tạo năng lượng và sự chuyển động

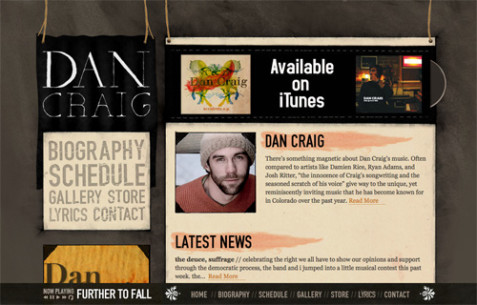
Màu đỏ đậm kết hợp với những texture grunge (hơi bẩn bẩn, luộm thuộm) tạo ra kiểu như màu của máu

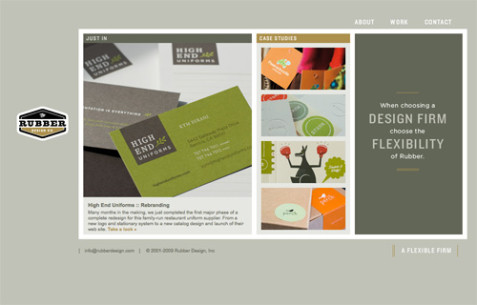
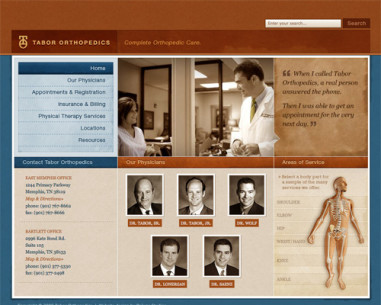
Màu đỏ tối khi kết hợp với trắng và xám, tạo ra sự thanh lịch và ấn tượng chuyên nghiệp
MÀU CAM (MÀU THỨ CẤP)

Cam là một màu sôi động và tràn đầy năng lượng, trong hình thức đơn giản của nó, nó thể hiện trái đất hoặc mùa thu, bời vì sự liên hệ với sự chuyển mủa, màu cam còn thể hiện sử chuyện động nói chung.
Cũng bởi vì màu cam được liên tưởng tới trái cây vì trùng tên (CAM), nên nó còn thể hiện sức khỏa và sức sống. Trong thiết kế, cam kêu gọi sự chú ý mà không làm quá như đỏ, nó cũng thương được xem xét khi muốn thêm sự thân thiện, sự đón chào, và giảm bớt sự khiêu khích.
Ví dụ

Một hộp màu cam sang thu hút sự chú ý đến nội dung bên trong, cho dù còn có những thành tố màu đỏ sáng ở trong trang

Màu cam được dùng ở đây trong hiện thân rõ ràng nhất của nó, thể hiện cho lửa

Màu cam tối, đối nghịch với màu xanh lá cây chanh, hầu như đóng một vai trò trung tính và là màu nền

Màu cam được dùng để thể hiện sự thân thiện và mời gọi sự ấn tượng

Các điểm nhấn màu cam ở đây rất thú vị và kêu gọi hành động
MÀU VÀNG – MÀU CƠ BẢN

Màu vàng thường được coi như là màu sang nhất và giàu năng lượng nhất trong những màu nóng. Nó mang đến sự hạnh phúc, và ánh mặt trời. Màu vàng còn thể hiện sự lừa dối và hèn nhát (khi gọi một người nào đó là “vàng” cũng đồng nghĩa nói họ là người hèn nhát)
Màu vàng còn thể hiện hi vọng, bạn có thể thấy ở nhiều nước, khi ruy băng vàng được cột hay trưng trước nhà của những gia đình có người thân tham gia chiến tranh. Màu vàng cũng thể hiện sự nguy hiểm, tuy không mạnh như màu đỏ.
Trong một số quốc gia, màu vàng có nhiều ý nghĩa khác nhau, ví dụ ở Ai Cập, màu vàng là thể hiện sự để tan, ở Nhật Bản, thể hiện sự dũng cảm, và ở Ấn Độ, màu vàng là màu của các thương gia.
Trong thiết kế, màu vàng sáng có thể tạo ra cảm giác hạnh phúc và vui vẻ, màu vàng nhẹ thường được dùng như một màu trung tính cho em bé (hơn là xanh dương và hồng) và trẻ em. Màu vàng tối và màu vàng GOLD có thể đôi khi tạo cảm giác cổ điển và được dùng trong design để thể hiện sự vĩnh cửu.
Ví dụ

Phần header màu vàng tươi và phần đồ họa được dùng trong toàn bộ site tạo cảm giác năng lượng và lạc quan

Màu vàng nhẹ được dùng hầu như một màu trung tính ở phần header và kết hợp với những nét vẽ tay illustrator tạo một ấn tượng vui vẻ

Màu vàng sáng mang lại sự chú ý đền phần quan trọng nhất của trang web

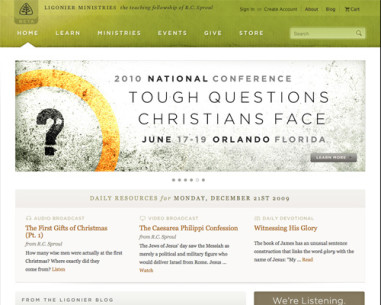
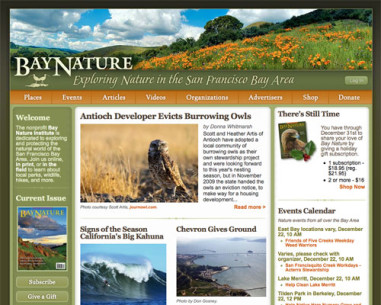
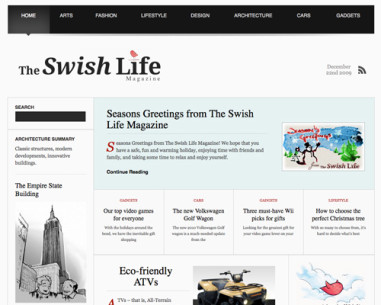
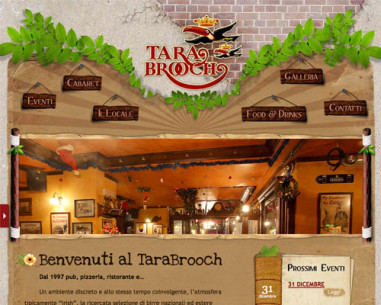
Màu vàng rực của hoa hướng dương nhắc nhở người xem về mùa hè, và sự kết hợp với background màu vàng cổ, nó mang lại cảm giác ấm cúng và nhất quán.

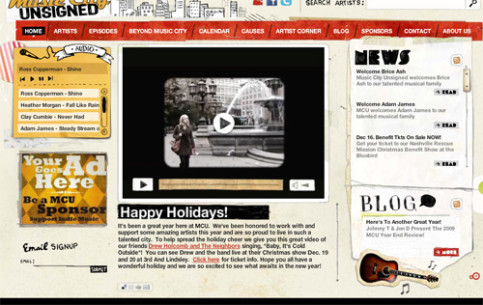
Màu vàng rực của header ở đây tạo thêm một ít năng lượng cộng thêm cho thiết kế
MÀU LẠNH

Màu lạnh bao gồm xanh lá cây, xanh dương và tím, thường dịu hơn những màu nóng, chúng là màu của đêm, của nước, của thiên nhiên và thường thể hiện sự bình tĩnh, thư giãn, dè dặt …
Màu xanh dương là màu cơ bản duy nhất trong này, điều đó có nghĩa là các màu lạnh khác thường được tạo ra bởi sự kết hợp màu xanh dương và các màu ấm (xanh dương cộng với vàng thành màu xanh lá cay và cộng với đỏ thành màu tím)
Màu xanh lá cây có một số tính chất của màu vàng và màu tím có một số tính chất của màu đỏ. Dùng màu lạnh trong thiết kế tạo cảm giác yên bình và chuyên nghiệp.
MÀU XANH LÁ CÂY (MÀU THỨ CẤP)

Màu xanh lá cây là một màu rất thực tế, nó có thể thể hiện một khởi đầu hay sự tăng trưởng mới, Nó cũng có nghĩa là đổi mới và phong phú, ngoài ra nó còn đại diện cho sự ganh tỵ hay ghen tuông, sự thiếu kinh nghiệm.
Màu xanh lá cây có rất nhiều các thuộc tính mà màu xanh dương có, nhưng nó cũng đồng thời có những năng lượng của màu vàng. Trong thiết kế, màu xanh lá có tác động cân bằng, hài hòa và ổn định. Nó thích hợp cho các thiết kế liên quan đến sự giàu có, ổn định, đổi mới, thiên nhiên. Màu xanh lá cây tươi sáng cung cấp thêm năng lượng và sự rực rỡ, trong khi đó xanh ô liu thể hiện thế giới tự nhiên. Xanh đậm thể hiện sự ổn định và đại diện cho sự sung túc.
Ví dụ

Màu xanh lá cây nhạt trong trang web này rất thực tế và cảm giác tự nhiên

Thanh header màu xanh lá cây sáng trộng với motif chiếc lá tạo cảm giác tự nhiên và rực rỡ

Màu xanh lá cây ô liu trong trang này tạo cảm giác thiên nhiên, cự kỳ thích hợp với nội dung bên trong

Màu xanh lá cây sáng hơn, cổ điển hơn của trang này trông rất tươi và tạo cảm giác đầy năng lượng

Một trang khác dùng màu xanh lá cây ô liu trông rất thiên nhiên
MÀU XANH DƯƠNG (MÀU CƠ BẢN)

Xanh dương thường được kết nối với nỗi buồn trong ngôn ngữ tiếng Anh, xanh dương cũng được dùng để thể hiện sự bình tĩnh và trách nhiệm. Màu xanh dương nhạt tạo sự mới mẻ và thân thiện. Xanh dương đậm thì mạnh mẽ và tin cậy. Xanh dương cũng được liên hệ với hòa bình, tâm linh, tôn giáo trong nhiều nên văn hóa và truyền thống (ví dụ Thánh Nữ Đồng Trinh thường được mô tả mặc áo choàng màu xanh)
Ý nghĩa của màu xanh dương bị ảnh hưởng nhiều bởi sắc thái và sắc độ. Trong thiết kế, sắc thái chính xác của màu xanh dương mà bạn chọn sẽ có một tác động lớn đến nhận thức của thiết kế của bạn, Màu xanh dương nhẹ thương tạo cảm giác thư giãn và yên bình. Màu xanh dương sáng tạo cảm giác năng lượng và tươi mới. Màu xanh dương tối cực kỳ thích hợp cho những website công ty hoặc cho những thiết kế mà ở đó sức mạnh và sự tin cậy được coi trọng.
Ví dụ

Màu xanh dương tối mang lại cảm giác tin cậy, trong khi đó màu sáng hơn hoặc màu nhạt giữ nó khỏi cảm giác ù lỳ

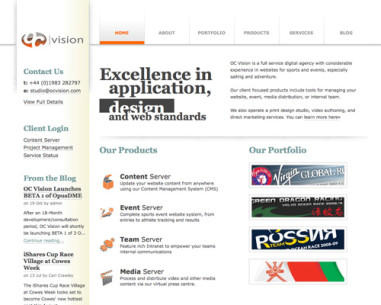
Màu xanh dương đậm trong trang này tạo cảm giác chuyên nghiệp, đặc biệt là khi kết hợp với nền trắng, nhưng màu xanh dương sáng hơn thêm một ít sự thú vị.

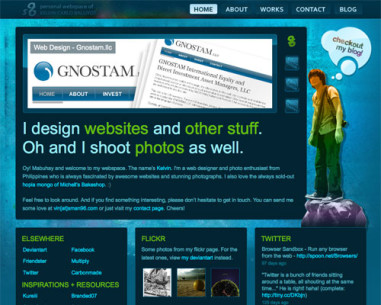
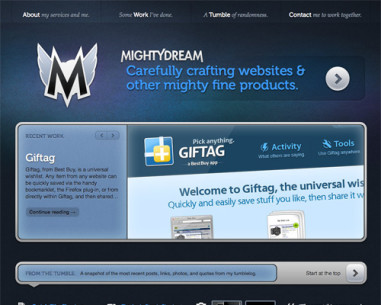
Màu xanh dương sáng chói của nền trời của trang này đem đến cảm giác trẻ trung và sành điệu, nó cũng được nhấn mạnh với các điểm nhấn màu đỏ

Trang web này kết hợp nhiều dải màu xanh, mang đến cảm giác sảng khoái cho cả trang

Màu xanh dương nhạt và sáng của trang này đem đến sự thư giãn và gây ấn tượng
MÀU TÍM (MÀU THỨ CẤP)

Màu tím có một sự liên hệ lâu dài tới hoàng gia, có là sự kết hợp giữa màu đỏ và xanh dương, và đồng thời nó cũng có một số tính chất của cả 2. Màu được liên hệ đến sự sáng tạo và trí tưởng tượng nữa
Ở Thái Lan, màu tím là màu để tang của các góa phụ. Màu tím đậm thường được liên hệ tới sự giàu có và hoàng gia. Trong khi đó màu tím sáng (như màu tím lavender) thể hiện sự lãng mạn
Trong thiết kế, màu tím đậm tạo cho bạn cảm giác giàu có và sang trọng, tím sáng thì nhẹ hơn và có thể liên tưởng đến mùa xuân và sự lãng mạn

Sắc tím đậm được dùng ở đây gợi lại di sản hoàng gia của màu tím, rất thích hợp cho thương hiệu hàng xa xỉ Asprey

Màu tím nhạt và vừa được dùng ở đây truyền đạt một cảm giác sáng tạo

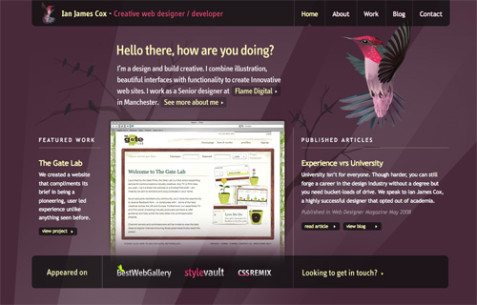
Màu tím sáng hơn, ám đỏ trong trang này cung cấp một cái nhìn phong phú và tràn đầy năng lượng

Các nền màu tím đậm ở đây mang đến một cảm giác sáng tạo cho cả trang web

Các điểm nhấn màu tím đậm trên trang web này mang đến cảm giác sang trọng và tinh tế

MÀU TRUNG TÍNH

Màu trung tính thường được dùng làm nền trong thiết kế, chúng thường được kết hợp với màu nhấn sáng hơn. Nhưng chúng cũng có thể được dùng một mình trong thiết kế, và có thể tạo ra những layout rất tinh vi. Ý nghĩa và những ấn tượng của màu trung tính bị ảnh hưởng nhiều bởi các màu xung quanh nó hơn là những màu ấm áp hoặc mát mẻ.
MÀU ĐEN

Màu đen là màu mạnh nhất trong các màu trung tính, về mặt tích cực, nó thường được gắn với quyền lực, sự sang trọng và hình thức, về mặt tiêu cực, nó được liên kết với quỷ dữ, cái chết và sự bí ẩn. Đen là một màu truyền thống trong tang lễ ở nhiều quốc gia phương Đông, nó cũng đồng thời được gắn với các cuộc nổi dậy ở một số nền văn hóa, và cũng được gắn với lễ hội Halloween và những điều huyền bí khác.
Đen thường được dùng trong các thiết kế sắc sảo, cũng như các thiết kế thanh lịch. Nó cũng có thể bao gồm cả bảo thủ hay hiện đại, truyền thống hay độc đáo, tùy thuộc vào màu sắc được kết hợp với nó. Trong thiết kế màu đen thường được dùng trong việc thiết kế chữ và những phần chức năng khác, và bởi vì tính trung tính của nó, màu đen có thể dễ dàng truyền tải cảm giác tinh tế và bí ẩn của thiết kế.
Ví dụ

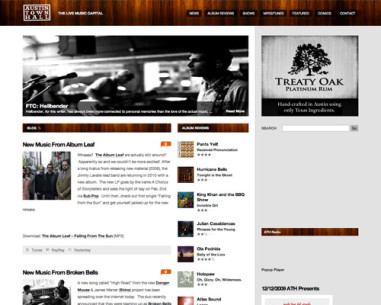
Các điểm nhấn màu đen, trộn với các màu sắc tươi sáng và nền màu nâu tạo nên một cái nhìn sắc sảo cho toàn bộ thiết kế

Đen, khi trộn với màu xanh dương băng giá, trông có vẻ lạnh hơn

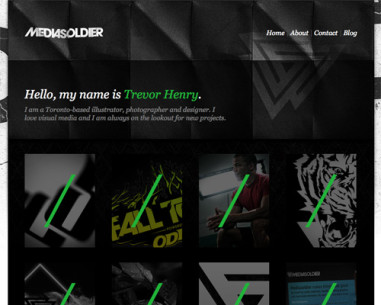
Màu đen ở đây, được hòa trộn với màu xám đen và màu xanh lá cây lime, và thêm một theme dạng luộm thuộm, thêm vào sự sắc xảo của thiết kế

Điểm nhấn màu đen ở đây thêm sự tinh tế và hiện đại cho trang web

Các điểm nhấn màu đen mạnh mẽ trong trang web này thêm sự tinh tế vào thiết kế
MÀU TRẮNG

Trắng nằm ở phía ngược lại với màu đen trên quang phổ, nhưng giống như màu đen, nó có thể kết hợp tốt với bất kỳ màu nào. Trắng thường được liên tưởng đến sự tinh khiến, sạch sẽ và đức hạnh. Ở Phương Tây, màu trắng thường được cô dâu sử dụng để mặc trong ngày cưới. Nó cũng có sự kết nối với ngành công nghiệp sức khỏe đặc biệt là với bác sĩ, y tá và nha sĩ. Trắng cũng có ý nghĩa là lòng tốt, và thiên thần thường được miêu tả dưới màu trắng
Trong thiết kế, màu trắng thường được coi là nền tảng trung tính để cho những màu sắc khác có một tiếng nói lớn hơn, nổi bật lên. Nó cũng giúp truyền tải sự sạch sẽ và đơn giản, và nó cũng phổ biến trong những thiết kế minimalist. Màu trắng trong thiết kế có thể miêu tả mùa đông hoặc mùa hè, tùy thuộc vào các họa tiết thiết kế và màu sắc bao quanh nó.
Ví dụ

Màu trắng được dùng trong trang Fuelhaus được dùng để tạo sự tương phản với màu xanh dương electric

Nền trắng được dùng cực kỳ phổ biến trong các trang web minimalistic (tối giản), cung cấp độ tương phản tuyệt vời khi để các kiểu chữ màu đen.

Ở đây, màu trắng được dùng như màu nhấn mạnh, làm sáng hiệu quả toàn bộ trang web

Màu trắng kết hợp với màu xám đem đến cảm giác nhẹ nhàng và sạch sẽ cho thiết kế

Cuối cùng, màu trắng được dùng làm background làm sáng toàn bộ trang web
MÀU XÁM

Màu xám là màu trung tính, thường được xem như điểm cuối thú vị của quang phổ màu. Nó đôi khi được thể hiện tâm trạng buồn hay thất vọng, màu xám sáng có thể được dùng thay thế cho màu trắng trong một số thiết kế, và tương tự màu xám đậm có thể được dùng thay thế màu đen. Xám thường bảo thủ và quy củ, nhưng nó cũng có thể thể hiện sự hiện đại, đôi khi nó cũng được dùng làm màu của tang tóc, Nó được dùng phổ biến nhất trong các thiết kế thương hiệu, ở đó sự quy củ, quy chuẩn, và chuyên nghiệp là chìa khóa. Nó cũng là một màu rất tinh vi, màu xám tinh khiết là một sắc thái của màu đen, mặc dù màu xám khác có thể có màu xanh hoặc màu nâu trộn bên trong, Trong thiết kế, nền xám được sử dụng rất phổ biết, cũng như chữ màu xám.
Ví dụ

Màu xám sáng mang đến cảm giác nhẹ nhàng và yên tĩnh cho thiết kế

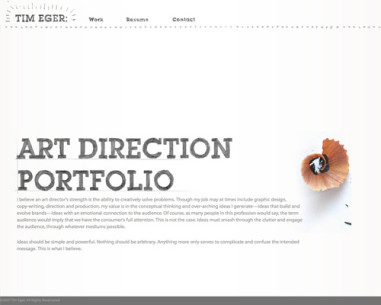
Nền xám sáng ở đây thể hiện được cảm giác hiện đại được tạo ra bởi các thiết kế typography (thiết kế chữ)

Background xám đậm và thiết kế typography xám nhạt mang đến một cái nhìn hoàn toàn hiện đại cho thiết kế

Quang phổ rộng của những sắc xám được dùng trong thiết kế này được kết hợp để cung cấp một cái nhìn tinh vi và chuyên nghiệp cho trang web
MÀU NÂU

Màu nâu gắn liền với trái đất, gỗ và đá. Nó là một màu hoàn toàn thiên nhiên và là một màu trung tính nóng. Màu nâu được liên kết với sự tin cậy, vững vàng và tính trần tục.
Nó cũng có thể hiện sự ngu si và đần độn
Trong thiết kế, màu nâu thường được sử dụng như màu nền, nó cũng được nhìn thấy trong kết cấu gỗ và đôi khi trong kết cấu đá, nó giúp mang lại cảm giác ấm áp và khỏe mạnh cho thiết kế. Đôi khi màu nâu được sử dụng trong hình thức tối nhất của nó như một sự thay thế màu đen hoặc làm nền typography.
Ví dụ

Màu xám nâu ở đây mang đến một cảm giác trách nhiệm và tin cậy

Màu cam nâu thể hiện cảm giác trần tục và tin cậy

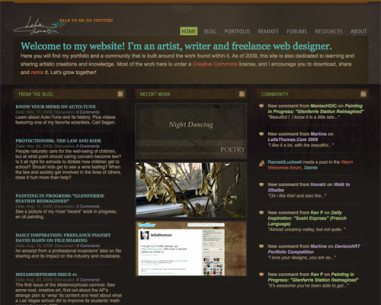
Màu nâu xẫm được dùng làm nền thể hiện một cái nhìn trần tục và kiên định cho layout tổng thể, cho phép các màu sáng hơn trong thiết kế thực sự nổi bật

Woodgrain (thớ gỗ) là cách sử dụng phổ biến của màu nâu, trong trường hợp này, màu nâu ấm áp thêm sự thân thiện cho website tối giản này.

Nền xám nâu ở đây tạo cảm giác ổn định và chân thật
MÀU BE VÀ MÀU NÂU VÀNG NHẠT (RÁM NẮNG)

Màu be là một màu độc đáo trên quang phổ màu, nó có thể thể hiện tông lạnh hoặc ấm tùy vào màu sắc xung quanh nó. Nó có sự ấm áp của màu nâu và cái lạnh của màu trắng, và giống như màu nâu, đôi khi nó có thể thể hiện sự đần độn, nó là màu sắc bảo thủ trong mọi trường hợp, và thường được dành riêng cho việc làm nền, đôi khi nó cũng dùng để thể hiện sự đạo đức
Màu be trong thiết kế thường được dùng làm nền và thường thấy trong texture giấy. Nó sẽ đảm nhiệm tính cách của màu sắc xung quanh nó, điều đó cũng đồng nghĩa với tác động của nó đến ấn tượng cuối cùng của thiết kế là rất thấp khi so sánh với những màu sắc khác.
Ví dụ

Nền màu nâu vàng nhạt ở đây tạo cảm giác trẻ trung và tươi mới bởi vì những màu sắc sáng ở quang nó

Nền màu nâu vàng nhạt ở đây tạo cảm giác thận trọng và thanh lịch đến tổng thể thiết kế

Nền vàng nhẹ ở đây được làm cho ấm thêm bằng cách sử dụng điểm nhấn màu cam và màu nâu xuyên suốt thiết kế của trang này

Màu nâu vàng nhạt thường được dùng trong texture của túi giấy, dạng xám hơn của nó thường thấy ở kết cấu bê tông hoặc đá

Nền của header màu be và những điểm nhấn khác trong website này tạo cảm giác tinh tế và truyền thống trong thiết kế tổng thể
MÀU KEM VÀ MÀU NGÀ

Màu ngà và màu kem là những màu sắc tinh tế, với một ít sự ấm áp của màu nâu và nhiều cái lạnh của màu trắng. Chúng hầu như là yên tĩnh và thường gợi lên một ý nghĩa lịch sử. Màu ngà là màu sắc tĩnh, với một số tính thuần khiến gần với màu trắng, mặc dù nó hơi nóng hơn
Trong thiết kế, màu ngà tạo cảm giác sáng trọng và tĩnh lặng cho một trang web, khi kết hợp nó với những màu đất như hồng đào hoặc nâu, nó làm cho tính chất của các màu đó mạnh hơn. Nó cũng được sử dụng để làm sáng những màu sắc tối hơn, mà không cần dùng sự tương phản hoàn toàn của màu trắng.
Ví dụ

Nền màu ngà ở đây có sự ấm áp và được kềm chế lại bởi một số màu lạnh hơn trên trang web

Các nền xám kem ở đây được làm ấm hơn bởi các điểm nhấn cam nâu

Nền màu kem tạo cảm giác sang trọng

Nền kem ở đây tạo củng cố chủ đề cổ điển xuyên suốt thiết kế

Màu ngà kết hợp với những màu sáng và tông trang sức làm cho site này có diện mạo rất thanh lịch.
TỔNG KẾT LẠI …..
Những thông tin ở trong bài này có vẻ hơi nhiều với bạn, lý thuyết màu cơ bản là về cảm giác đặc biệt được gợi lên về một màu sắc hơn tất cả những thứ khác. Đây là một bảng hướng dẫn ngắn về những ý nghĩa cơ bản của màu sắc
- Màu đỏ: đam mê, tình yêu, giận dữ
- Màu cam: năng lượng, hạnh phúc, sức sống
- Màu vàng: hạng phúc, hi vọng, sự dối trá
- Màu xanh lá: khởi đầu mới, sự giàu có, thiên nhiên
- Màu xanh dương: yên bình, trách nhiệm, buồn bã
- Màu tím: sáng tạo, vương giả, giàu có
- Màu đen: bí ẩn, thanh lịch, quỷ dữ
- Màu xám: tâm trạng, bảo thủ, hình thức
- Màu trắng: trong sáng, sạch sẽ, đức hạnh
- Màu nâu: thiên nhiên, khỏe mạnh, tin cậy
- Màu be hay màu nâu vàng: bảo thủ, mộ đạo, ngu đần
- Màu kem, màu ngà: tĩnh lặng, thanh lịch

Add Comment